简介
关于Core Animation
Core Animation是iOS和OS X平台上用来绘制渲染和做动画的基础框架;开发者用它来实现应用内views和其他可视化元素的动画。有了Core Animation,绝大部分需要绘制动画的每一帧的工作都由它帮我们完成了。我们需要做的仅仅是去配置少量的动画参数(比如:起始和结束点);同时告诉Core Animation开始动画。Core Animation将替我们完成剩余的工作,将大部分实际绘图工作交给设备搭载的图形硬件来加速渲染。这种自动绘图加速带来的是高帧率和流畅的动画效果,而不会加重CPU的负载或者减缓我们APP运行。
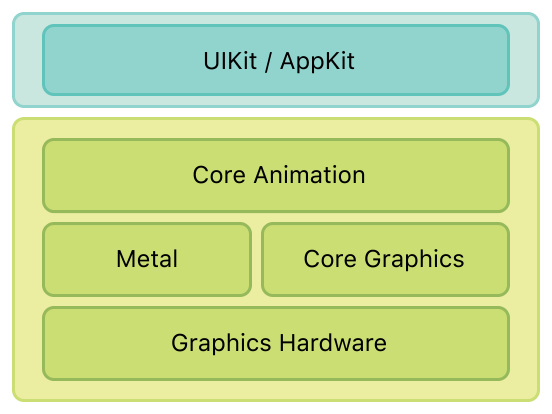
如果你正在开发iOS应用,不管你是否意识到,你都在使用Core Animation。如果你正在开发OS X应用,你也只需要极小的工作量就能利用Core Animation带来的好处。Core Animation是AppKit和UIKit的底层技术,并被紧紧的整合在Cocoa和Cocoa Touch视图的工作原理流程中。当然,Core Animation同时还有关一些能够扩展views能耐的接口,这些接口可以让你更加细粒度地控制应用的动画。

初窥
你可能永远不需要直接使用Core Animation,但是当你需要的时候,你应该理解Core Animation 在你的应用基础框架中扮演的角色。
Core Animation管理你应用的显示内容
Core Animation自身不是绘制系统。它是一个用作合成并操作应用在硬件上显示的内容的基础框架。这个基础框架的核心便是layer对象;图层管理并操控显示内容。一个图层将你提供的内容快照(capture)到能够轻易被图形硬件操控的位图中。在大部分应用中,图层被作为一种管理视图内容的方式;但是如果有需要的话,你可以创建单独的图层。
相关章节:Core Animation基础、创建图层对象
Layer的修改会触发动画
大部分使用Core Animation创建的动画涉及到Layer的属性修改。如同views,layer对象有bounds、position、opacity、transform和许多其他可修改的视觉属性。对于大多数这些属性而言,改变这些属性的值将触发图从旧值到新值的隐式动画。当你想要更多地去控制动画效果时候,你可以显式地调整这些属性做动画。
相关章节:Animating Layer Content、Advanced Animation Tricks、Layer Style Property Animations、Animatable Properties
图层的层次化
图层之间通过建立父子关系来形成层次化结构。图层的排列层次顺序会影响内容的曾现效果,图层层次的管理方式和视图层次的管理方式很类似。一系列视图上的图层的层次结构反映出了相应的视图的层次结构。你也可以将单独创建的图层添加到图层的层次结构中,用来扩展仅仅由视图提供的内容。
相关章节:Building a Layer Hierarchy
Actions使我们能够改变图层的默认行为
隐式图层动画是通过使用action对象(CAAction)实现的;action对象是一些实现了预先定义好的接口(CAAction protocol)的通用对象。Core Animation使用action对象来实现和图层相关了一系列缺省动画效果。你也可以创建自己的action对象实现自定义的动画或者是其他自定义的图层行为。然后将你的action对象赋值给图层的某个属性。当那个属性变化的时候,Core Animation会取出你定义的action对象并执行这个action。
相关章节: Changing a Layer’s Default Behavior
如何使用这个文档
这个文档是为了那些想控制他们应用的动画,或者想要使用图层去提升绘制性能的开发者而编写的。这个文档也提供了在iOS与OS X平台上layer和view之间的相互关系的知识。layer和view之间的相互关系在iOS和OS X具有一定的差异,理解这些差异对于创建更高效的动画性能很重要。
预备知识
你应该已经理解你所开发的目标平台的view的结构,并熟悉如何创建基于view的动画。如果你没有这些基础知识,你应该读以下文档之一:
- 对于iOS应用: View Programming Guide for iOS
- 对于OS X应用: View Programming Guide
其他资料
对于使用Core Animation创建特定类型的动画。请查阅:《Core Animation Cookbook》。